以下对时间处理的函数是经常用的。
月度归档: 2011年8月
PHP计算文件夹总文件大小
或许指定的一个文件的全部文件的累计大小。
DEDE标签的arclist 标签用法
标签名称:arclist
标记简介:织梦常用标记,也称为自由列表标记,其中imglist、imginfolist、specart、coolart、autolist都是由该标记所定义的不同属性延伸出来的别名标记。
功能说明:获取指定文档列表
适用范围:全局使用
基本语法:
{dede:arclist flag='h' typeid='' row='' col='' titlelen='' infolen='' imgwidth='' imgheight='' listtype='' orderby='' keyword='' limit='0,1'}
<a href='[field:arcurl/]'>[field:title/]</a>
{/dede:arclist}
typeid=” 栏目ID,在列表模板和档案模板中一般不需要指定,在首页模板中允许用”,”分开表示多个栏目;
orderby=’sortrank’ 文档排序方式
PHP身份证验证函数
身份证效验:
15位身份证验证
18位身份证验证
让IIS支持flv,mkv等未知格式
要为特定扩展名定义 MIME 类型,请按照下列步骤操作:
打开 IIS Microsoft 管理控制台 (MMC),右键单击本地计算机名称,然后单击“属性”。
单击“MIME 类型”。
单击“新建”。
PHP一个数组以标签为单位循环
比如下面的表单
1、这里是标题
2、这里是标题
3、这里是标题
————————————-
4、这里是标题
5、这里是标题
6、这里是标题
…..以此类推,这样的格式怎么取呢,我总以为要跳出循环,其实就下面的代码就可以了。如果有其他方法,希望能指点下。谢谢。
代码部分:
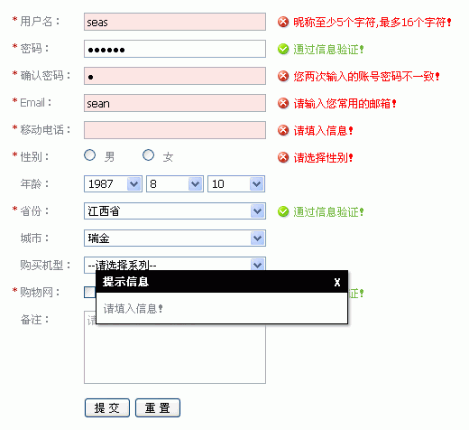
Jquery表单验证插件–Validform
$(".demoform").Validform();
插件的核心思想就是把所有的验证条件及验证提示信息绑定到每个表单元素,让验证代码在执行时只是核对表单下各元素的值是否跟绑定的验证条件相符,这样你可以随便添加或者去掉任一表单元素而不必修改验证代码,从而使仅用一行代码去搞定整站的表单验证的梦想成为现实!
功能介绍:
1、支持一个页面多表单的检测。例如你给页面上的各form绑定同样的class名称“demoform”,只需在页面上写上一句 $(“.demoform”).Validform(),各表单便会独立检测;
2、两种信息提示效果,一个是元素右侧出现提示信息,一个是弹出信息框。另外还附加了$.Showmsg()、$.Hidemsg()全局弹出/关闭信息框方法以便整站有一个统一的信息提示效果;
3、指定表单下任一元素在单击时触发表单提交事件;
4、支持ajax提交表单数据,也支持ajax实时反馈验证结果(如常见的用户注册表单下的用户名检测);
5、支持开启网速慢时的二次提交防御(有时连续的点击提交表单按钮会产生多次的表单提交结果);
6、可检测多个文本框内容是否一致(例如常见的两次密码输入确认);
7、囊括11种常见的格式验证形式。
Jquery水平滚动条插件
可以实现滑动、鼠标拖动、滑轮滚动等多种效果!最少仅需传入一个参数:
$(".container").hScrollPane({
mover:".press"
});
功能介绍:
1、支持滚动内容时的滑动效果;
2、支持鼠标拖动效果及滑轮滚动效果;
3、拖动滚动条时可选择变换样式,实现高仿真滚动条效果;
4、可限定滚动条的最小宽度,默认滚动条宽度适应滚动内容的长短;
5、支持是否显示左右箭头。